moshimoさんのショップ(ホームページ)作成ツール超できすぎくんの便利な使い方をここに記載していきます。
2024.04.26
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
2011.04.05
商品ページで、フォントの大きさや色を変える
こんにちは、toshihiroです。
moshimoさんのショップ(ホームページ)作成ツール超できすぎくんの便利な使い方をここに記載していきます。
超できすぎくんを使うと初心者でもホームページ作成のABCを知らなくてもショップが作れます。
超できすぎくんの商品登録一覧からPCの欄の作成のボタンをクリックすると商品のページ(以後、販売ページ)になります。
もし、中断をした場合は、ショップを運営するタグから超できすぎくんをクリックします。
超できすぎくんの編集の をクリックします。(今は、PCをクリックします)
をクリックします。(今は、PCをクリックします)
これで、超できすぎくんの商品登録一覧のページになります。
ページのタイトルに商品名が入っています。
キーワードも設定されています。これは、後で変更します。(後日解説します。)
ディスクリプションもあらかじめ設定されています。(これについても、後日解説します。)
ヘッダの画像とタイトルの文字の大きさをととのえましょう。
moshimoさんのショップ(ホームページ)作成ツール超できすぎくんの便利な使い方をここに記載していきます。
超できすぎくんを使うと初心者でもホームページ作成のABCを知らなくてもショップが作れます。
超できすぎくんの商品登録一覧からPCの欄の作成のボタンをクリックすると商品のページ(以後、販売ページ)になります。
もし、中断をした場合は、ショップを運営するタグから超できすぎくんをクリックします。
超できすぎくんの編集の
これで、超できすぎくんの商品登録一覧のページになります。
ページのタイトルに商品名が入っています。
キーワードも設定されています。これは、後で変更します。(後日解説します。)
ディスクリプションもあらかじめ設定されています。(これについても、後日解説します。)
ヘッダの画像とタイトルの文字の大きさをととのえましょう。
画像の左上にあるボタン をクリックすると背景の画像の一覧が別ウインドウに表示されます。ウインドウ下の左側が前に、右側が次に、右上部に閉じるの表示があります。気に入った画像をクリックすると画像が変更出来ます。
をクリックすると背景の画像の一覧が別ウインドウに表示されます。ウインドウ下の左側が前に、右側が次に、右上部に閉じるの表示があります。気に入った画像をクリックすると画像が変更出来ます。
文字そろえを 左寄せ、
左寄せ、 右寄せ、
右寄せ、 中央寄せから選べます。
中央寄せから選べます。
その次にある ボタンで色の変更ができます。開いた
ボタンで色の変更ができます。開いた パレットから選んだ色が適用されます。
パレットから選んだ色が適用されます。
その右にあるボタン で文字を小さく、一番右にあるボタン
で文字を小さく、一番右にあるボタン で文字を大きくできます。
で文字を大きくできます。
ここからが、本日の本題です。
キャッチコピー・商品のおすすめ・自由テキストなどで文字の大きさを変更する方法です。
<font size="X"> Xに数字を入れます。1~7までの数字で、数が大きいほど大きくなります。
フォントサイズ1
フォントサイズ2
フォントサイズ3
フォントサイズ4
フォントサイズ5
フォントサイズ5
フォントサイズ6
フォントサイズ7
この他、-2~+4までの符号つき数字で表すこともできます。
フォントサイズ-2
フォントサイズ-1
フォントサイズ標準サイズ(上記フォントサイズ3と同じ)
フォントサイズ+1
フォントサイズ+2
フォントサイズ+3
フォントサイズ+4
この場合は、標準サイズ3を中心に大きさを指定します。
<big> と <small>も大きさを変更出来ます。
文字サイズbig
標準サイズ
文字サイズsmall
<font color="#XXXXXX"> XXXXXXは、2桁で00~FFまでの数値アルファベットが入ります。
基本的な色「silver・black・gray・white・maroon・red・purple・fuchsia・green・lime・olive・yellow・navy・blue・teal・aqua」については、そのまま指定することができます。
この場合は、<font color="red">の様に指定できます。
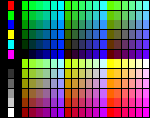
カラーコードについては、一覧表になっているページがあります。そのページをご紹介します。
カラーパレット~カラーコード一覧表~
URL:http://color.tanemori.com/
カラーについては、ご自身でお試し下さい。
次回は、商品ページで、フォントの大きさや色を変える(2)で、実際の使い方を解説します。
文字そろえを
その次にある
その右にあるボタン
ここからが、本日の本題です。
キャッチコピー・商品のおすすめ・自由テキストなどで文字の大きさを変更する方法です。
<font size="X"> Xに数字を入れます。1~7までの数字で、数が大きいほど大きくなります。
フォントサイズ1
フォントサイズ2
フォントサイズ3
フォントサイズ4
フォントサイズ5
フォントサイズ5
フォントサイズ6
フォントサイズ7
この他、-2~+4までの符号つき数字で表すこともできます。
フォントサイズ-2
フォントサイズ-1
フォントサイズ標準サイズ(上記フォントサイズ3と同じ)
フォントサイズ+1
フォントサイズ+2
フォントサイズ+3
フォントサイズ+4
この場合は、標準サイズ3を中心に大きさを指定します。
<big> と <small>も大きさを変更出来ます。
文字サイズbig
標準サイズ
文字サイズsmall
<font color="#XXXXXX"> XXXXXXは、2桁で00~FFまでの数値アルファベットが入ります。
基本的な色「silver・black・gray・white・maroon・red・purple・fuchsia・green・lime・olive・yellow・navy・blue・teal・aqua」については、そのまま指定することができます。
この場合は、<font color="red">の様に指定できます。
カラーコードについては、一覧表になっているページがあります。そのページをご紹介します。
カラーパレット~カラーコード一覧表~
URL:http://color.tanemori.com/
カラーについては、ご自身でお試し下さい。
次回は、商品ページで、フォントの大きさや色を変える(2)で、実際の使い方を解説します。
PR
カレンダー
フリーエリア
超できすぎ君を使いこなしているショップです。
とても参考になる素敵なショップです。
私のブログと合わせてご参考にしてください。
最新コメント
[11/11 <:toshihiro]
[11/11 たかの]
[11/06 NONAME]
[08/11 NONAME]
[08/10 >toshihiro]
最新記事
(11/28)
(11/21)
(10/25)
(10/24)
(10/17)
(09/30)
(09/29)
最新トラックバック
プロフィール
ブログ内検索
最古記事
(04/02)
(04/03)
(04/04)
(04/05)
(04/06)
(04/09)
(04/10)
アクセス解析
カウンター













 管理画面
管理画面
